Designing a Menu App for a Local Food Truck
UX Researcher and Designer // Google UX Professional Certificate // July 2022 - Aug 2022
Foodie’s Food Truck is a fictional food truck that I designed a menu app for as part of my first Google UX project. Though this is my first attempt at UX, I conducted generative research, build low-fidelity wireframes, created prototypes, conducted evaluative research and made revisions for the final prototype.
CHALLENGE: Busy workers and commuters lack quick access to healthy, elevated food options they can pre-order and pickup at their convenience.
SOLUTION: Design an app for Foodie’s that allows users to easily order and pick up fresh, healthy dishes from the local food truck.
USER RESEARCH SUMMARY
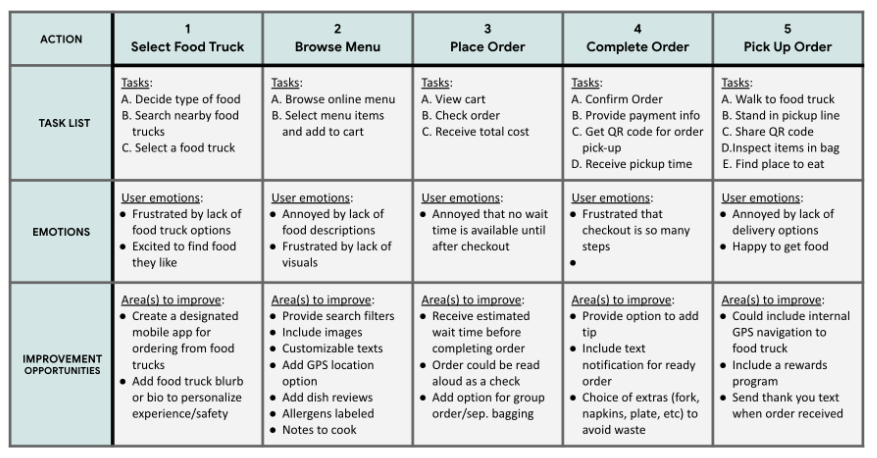
I conducted in-depth interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who want to explore “elevated” food options in the city during their lunch breaks. These user groups confirmed initial assumptions about Foodie’s customers, but research also revealed that they wanted the option to pre-order food for a scheduled pickup. Check out the Research Plan here.
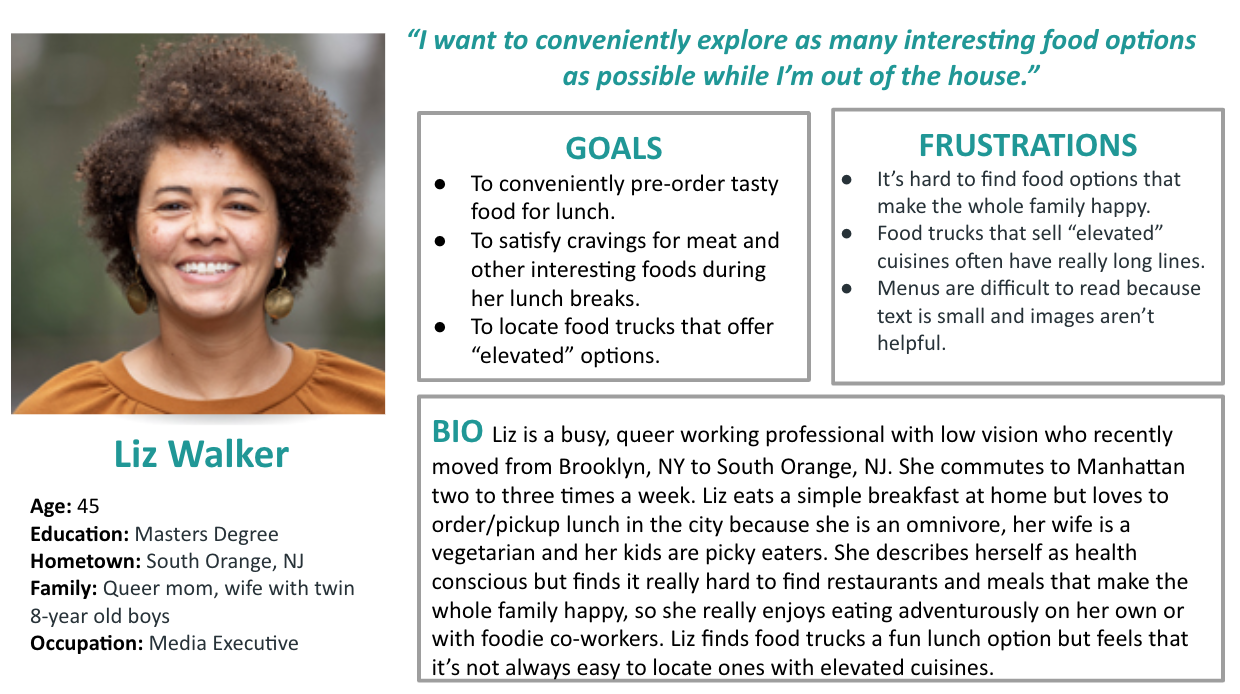
MEET LIZ WALKER
Liz Walker is a busy, media executive and mother who needs an efficient way to pre-order meals from food trucks because she enjoys eating interesting meals during her lunch breaks in the city. Mapping Liz’s journey revealed how helpful it would be for users to have access to a dedicated food truck app.
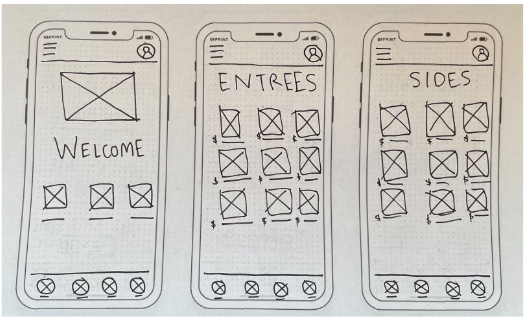
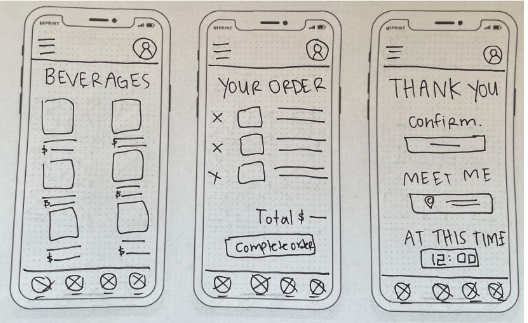
PAPER WIREFRAMES
To ensure that elements addressed the users’ pain points, many iterations were drafted on paper. For the home screen, I prioritized a quick and easy ordering process to help users save time.
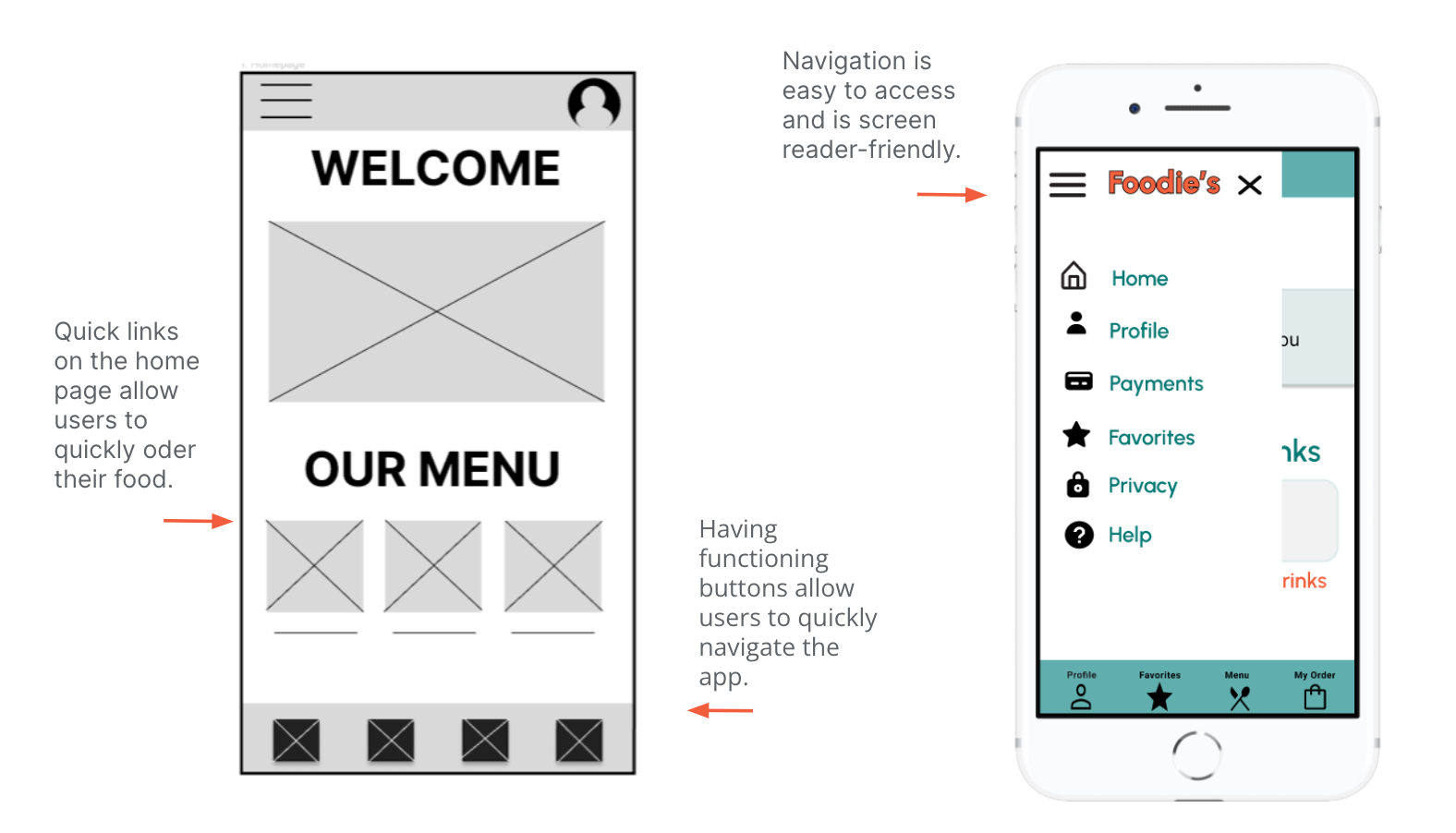
DIGITAL WIREFRAMES
As the initial design phase continued, I made sure to design screens based on user feedback, and the findings from user research. View the primary set of digital wireframes.
In addition to equipping the app to work with assistive technologies, easy navigation was a key user need.
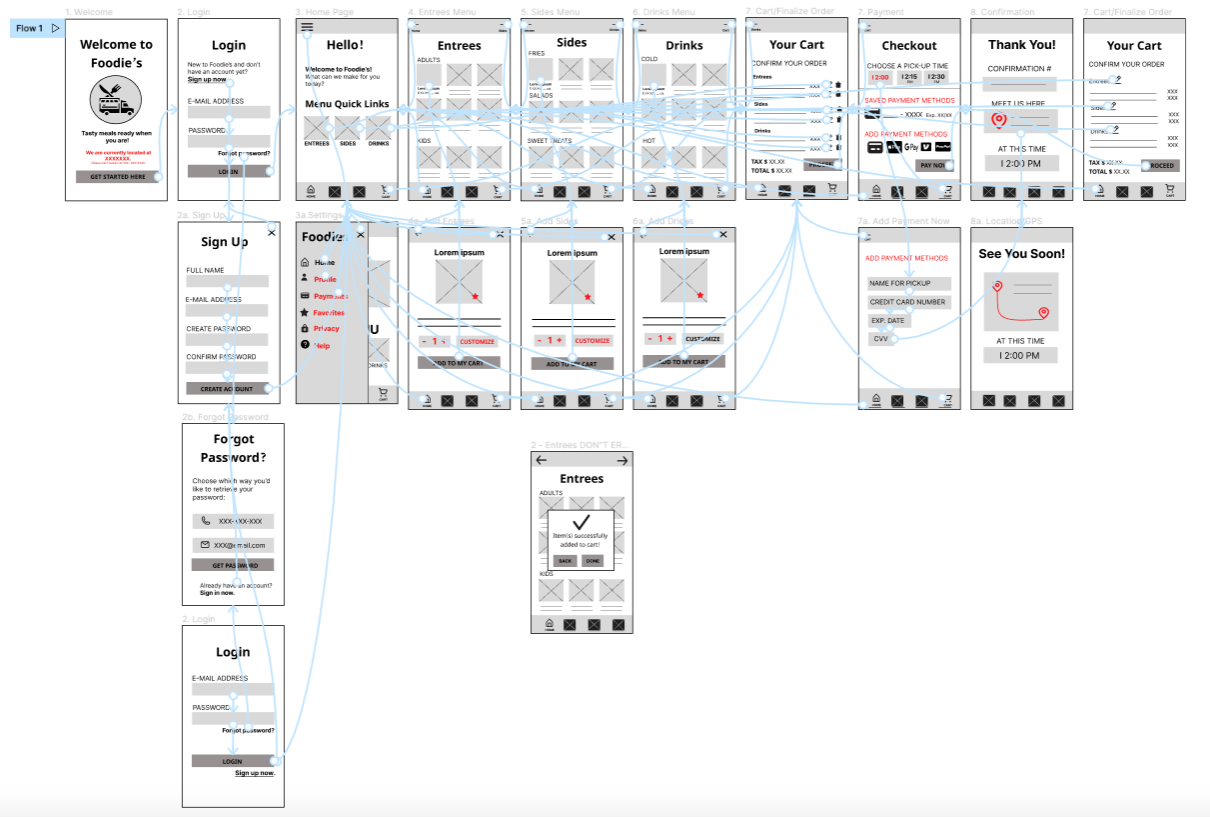
LOW FIDELITY PROTOTYPES
I created a low-fidelity prototype based on the completed set of digital wireframes. The primary user flow I connected was going through the ordering process, so the prototype could be used in the initial usability study. View: Foodie's low-fidelity prototype.
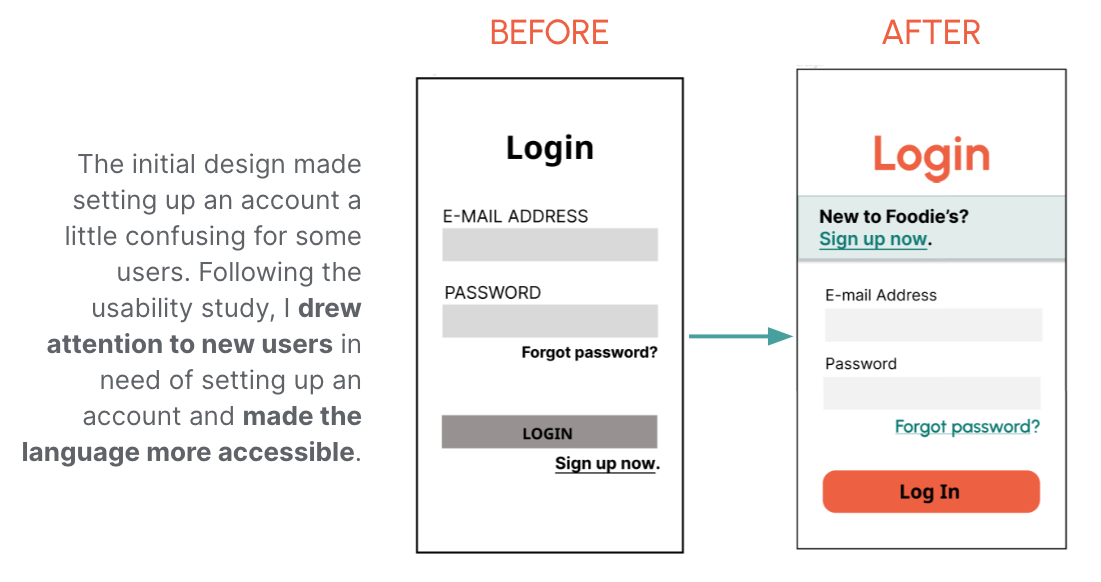
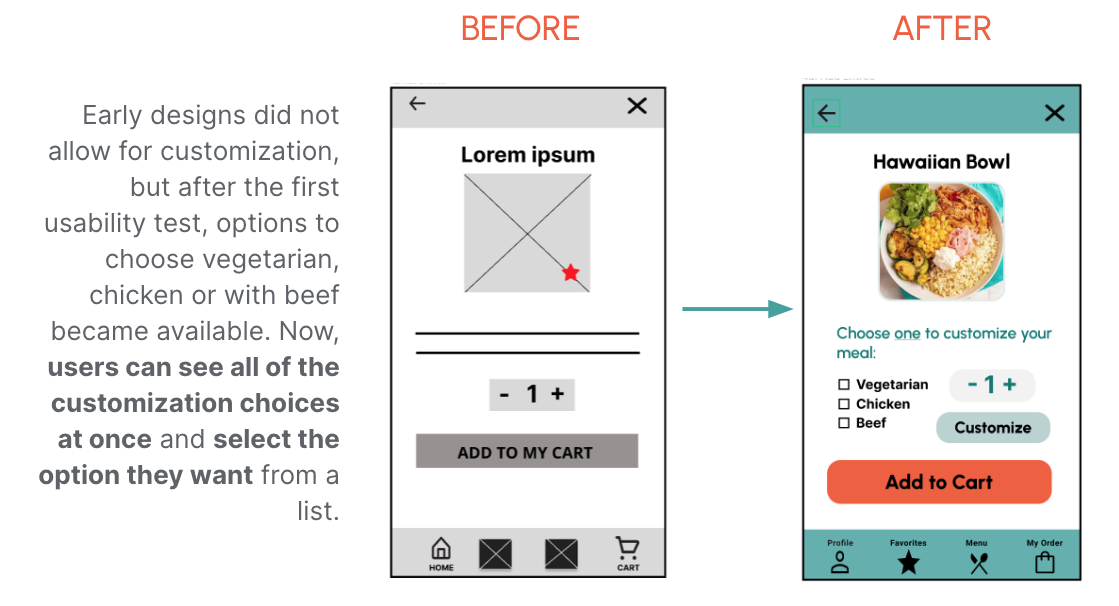
USABILITY STUDY FINDINGS
Two rounds of usability studies were conducted. Findings from the first study were based on the low-fidelity prototype and helped guide the designs from wireframes to mockups. The high-fidelity prototype was used in the second study, and revealed what aspects of the mockups needed refining.
HIGH FIDELITY PROTOTYPE
The final, high-fidelity prototype allowed users to easily access the main menu from various points in the app, met user needs for customization and allowed users to choose a pickup time. View the Foodie’s hi-fi prototype.
ACCESSIBILITY CONSIDERATIONS
I referenced WCAG for design standards, and included alternative text, labels and icons; and, large imagery to expand the ease of use for as many users as possible.
TAKEAWAYS
Impact: the app makes users feel like their time and needs are being taken into consideration, and gets them excited about the meal they just ordered.
What I learned: While designing Foodie’s menu app, I learned that the first ideas for the app were just a starting point, and that ongoing feedback from usability studies and peers would influence each iteration of the app’s design.
NEXT STEPS
Conduct another round of usability studies to:
Validate whether the pain points expressed by used have been effectively addressed
Determine any new areas of need
Apply learnings from this exercise to a real food ordering app to elevate usability and accessibility